Barrierefreie Website – wenn wir davon sprechen, denken viele zuerst an Screenreader, Alt-Texte oder Tastaturnavigation.
Klar, alles wichtige Aspekte. Aber was viele übersehen: Barrierefreiheit beginnt viel früher – nämlich beim Corporate Design.
Nachfolgend schauen wir uns an, wie du deinen Markenauftritt anpassen kannst, damit deine Website auch im Hinblick auf dein Corporate Design barrierefrei ist.
Barrierefreie Schrift
Gerade bei der gewählten Schrift innerhalb deines Corporate Designs kannst du relativ einfach die Anpassung hin zu einer barrierefreien Schrift vornehmen. Auf was du dabei achten solltest, habe ich dir einmal zusammengefasst.
Grundsatz Nr. 1
Verwende keine schnörkelige Schrift!
Ich weiß, gerade Schreibschrift oder gewisse Handschriften sind sehr beliebt, da sie oft den gewissen Pepp oder auch eine persönliche Note einfließen lassen – da blutet auch mein Designerherz, glaube mir!
Aber diese Schriften sorgen nicht für einen barrierefreien Markenauftritt.
Grundsatz Nr. 2
Wähle eine barrierefreie Schriftart!
Wenn du dir eine passende Schrift für dein Corporate Design aussuchst, dann kannst du mit einem kleinen Trick direkt die Barrierefreiheit der Schrift testen!
Oft kann man die Schriften vorab testen, indem man ein kleines Sätzchen schreibt und dieses wird dann in der entsprechenden Schriftart angezeigt.
Schreibe in dieses Kästchen einen Satz, der die Zeichen „O – großes O“, „0 – Null“, „I – großes I“, „1 – Eins“, „l – kleines L“ hat und schaue, wie ähnlich sich die Zeichen sind.
Fiktiver Beispielsatz: Illusionen zu Ostern sind nicht selten, wenn der Osterhase 0 Eier bringt in 1 Osternest.
Kann man das „O“ von der „0“ unterscheiden?
Wie sieht es mit dem großen „I“ und dem kleinen „l“ aus?
Es gibt bestimmte Schriftarten, die besonders gut geeignet sind für deine barrierefreie Website, ich habe dir einmal eine Auswahl mitgebracht:
- Barrierearme sans-serif Schriften
- Nunito
- Noto Sans
- PT Sans
- Atkinson Hyperlegible
- Work Sans
- Barrierearme serifen Schriften
- Ananda Pro
- Arvo
- EB Garamond
- Libre Caslon Text
- Lora
- Noto Serif
- PT Serif
- Roboto Serif
- Roboto Slab
Grundsatz Nr. 3
Achte auf die Schriftgröße!
Achte gerade bei einem barrierefreien Webdesign darauf, dass die Größe des Fließtextes mind. 16px groß ist.
Du kannst diese Einstellung in deinem Backend z.B. bei WordPress / Elementor manuell in den globalen Einstellungen hinterlegen.
Die meisten gängigen Browser haben auch schon die Grundeinstellung, dass der Fließtext in 16 px übernommen & dargestellt wird, wenn du beispielsweise in WordPress / Elementor die Schriftgröße auf 1 rem einstellst.
Barrierefreiheit trifft Farbpsychologie
Corporate Design Farben werden oft anhand ihrer Bedeutung innerhalb der Farbpsychologie gewählt. Doch solltest du nicht nur die Wirkung aus der Psychologie heraus beachten, sondern auch in wie weit die gewählten Farben im Kontrast zueinander stehen und ob diese Farben ggf. auch für Farbenblinde geeignet sind.
Hier die passenden Farben zu finden für dein Corporate Design ist essenziell, damit du später ein barrierefreies Webdesign aufbauen kannst.
Farbkontraste in der Barrierefreiheit
Du hast bestimmt schon einmal davon gehört, dass Farben im Kontrast zueinander stehen sollten. Somit weiß auch jedes Kind, dass eine hellgelbe Schrift auf weißem Hintergrund viel schlechter bis gar nicht zu lesen ist, wie dunkle Schrift auf hellem Hintergrund.
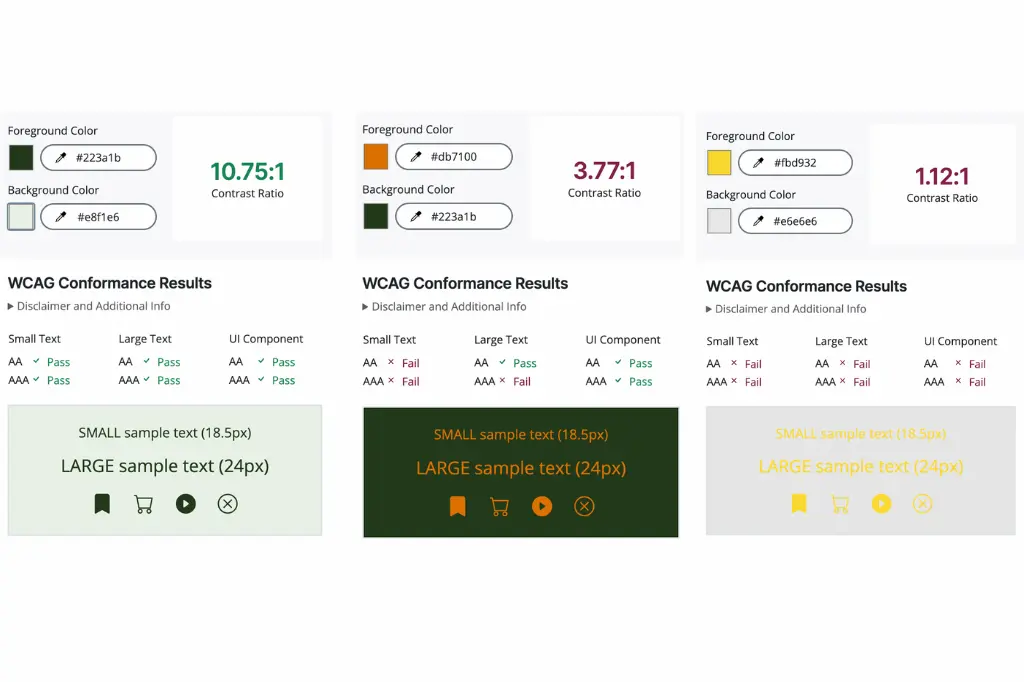
Genau hier setzen auch die Kontrastverhältnisse von Markenfarben an. Je nach Größe des Textes und der benötigten Stufe der Barrierefreiheit, sind andere Verhältnisse gefordert.
- 4.5:1 – Kontrastverhältnis von normalen Text zu Hintergrund (Level AA)
- 3:1 – für große Schriften & Überschriften
- 7:1 – für höchste Barrierefreiheit, gerade für Fließtext ist dieses Verhältnis am angenehmsten zu lesen (Level AAA)
Die hier angegebene Level der Barrierefreiheit findest du genauer in diesem Blogartikel erklärt.
Beispiel verschiedener Kontrastverhältnisse:

Tipp: Nutze dein Branding nicht nur in voller Farbe – überprüfe auch, ob es in Graustufen oder bei reduzierter Farbwahrnehmung funktioniert.
Check Farbkontraste - Tools
- Adobe Farbrad
- Colour Contrast Checker
- WCAG Color Contrast Checker
- Colorblindly – Chrome Erweiterung für Farbenblindheit
- Silktide – Chrome Erweiterung u.a. für Kontrastcheck und mehr
Logo Design & Markenelemente - auch ohne Farbe
Teste dein Logo Design & deine Markenelemente in verschiedenen Kontraststufen und Farbversionen.
Frage dich: Ist mein Logo auch in Schwarz-Weiß noch eindeutig erkennbar?
Damit dein Logo auch ohne Farbe bzw. in Farbverfälschungen immer noch einsatzbereit ist, sollte es folgende Komponente haben:
- klare Formgebung
- keine zu filigranen Details
- gute Skalierbarkeit
- Erkennbarkeit unabhängig von der Farbgebung
Und denk dran: Ein barrierefreies Logo zahlt direkt auf dein Personal Branding ein – weil es zeigt, dass du Verantwortung übernimmst.
Du kannst dein Logo ebenfalls mit den Farbkontrast Tools checken, die ich dir unter den Markenfarben verlinkt habe.

Barrierefreie Website -Branding Checkliste
- Klare lesbare Schriftart
- Schriftgröße mind. 16 px & gute Unterscheidbarkeit der Buchstaben
- Kontrastreiche Markenfarben
- Logodesign funktioniert auch in Grau-Stufen
Beachte diese Punkte bereits im Designprozess bei der Entwicklung deines Corporate Designs. Und wenn dein Markenauftritt schon steht, kannst du über die genannten Stellschrauben die entsprechenden Anpassungen vornehmen.
Wenn du hier Hilfe benötigst, melde dich gerne bei mir!
Fazit: Gutes Design ist für alle da
Barrierefreiheit ist kein Add-on, sondern ein Grundprinzip für ein inklusives, zukunftsfähiges Web.
Wenn dein Branding nicht alle erreicht, lässt du nicht nur potenzielle Kund*innen außen vor – du verschenkst auch wertvolle Wirkungskraft.
Interesse an einem (Re)Branding?
Wenn du dein Markenauftritt neu, authentisch und inklusiv gestalten möchtest, melde dich gerne bei mir und wir lernen uns einmal kennen und ich berate dich, was zu deinem Markenauftritt passt.




